On August 12 Deb Weitzenkamp gave an excellent webinar on non-linear PowerPoint. You can watch the recording here. I wanted to create something to share research information in a unique and interesting way. I found this to be a very valuable resource for designing a “kiosk” PowerPoint that individuals could interact with on a large touch screen TV at meetings. This tool worked well for this purpose, however I wanted to get more use out of this kiosk PowerPoint by making it available online. While the kiosk PowerPoint can be put on a website as a packaged slideshow, I was not satisfied with how slow the file was to load and click through, and was not pleased that it did not display properly on my mobile devices. This post shares my “solution” to these obstacles using Google Slides.
Google Slides is essentially Google’s version of Power-point, much like Google Docs = Word and Google Sheets = Excel. Because I had already developed my non-linear PowerPoint in Microsoft Power-point, I used that as a starting point for my Google Slides presentation. You could also start from scratch within Google Slides, but for simplicity, the steps I will show below will illustrate how to convert a non-linear PowerPoint you have already created.
1. To create my non-linear PowerPoint in Google Slides I first saved all my graphs in PowerPoint as images. I found that the graphs did not import well for me otherwise.
2. I then went to Google Slides and created a new presentation.
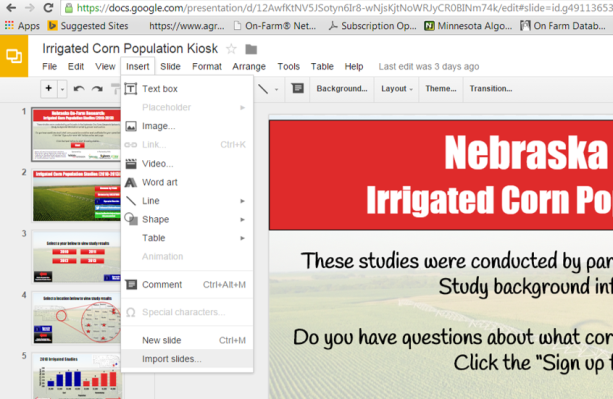
3. I then imported the slides from my PowerPoint presentation by going to Insert –> Import slides. You can then select all the slides and add them to your new presentation.
4. My background image did not convert over so I added my background image on Google (Insert –> Image) and applied it to all slides.
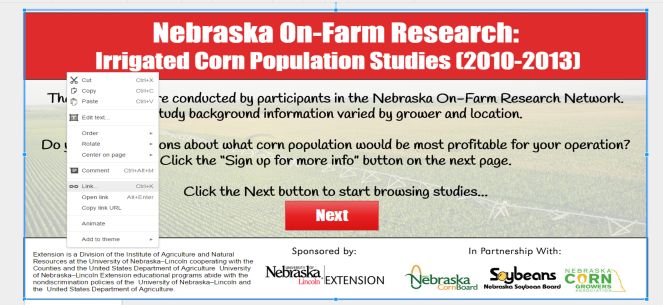
5. Now you can create your hyperlinks. This is done very similarly to the way it is done in PowerPoint. You can select an image or text, right click, and then select “Link.” Then select where you want that slide or object to link to.
6. This step is very important and different from a Microsoft non-linear PowerPoint. In Microsoft PowerPoint you can disable slide advancement when the user clicks on “open” space on a slide. Unfortunately, Google Slides does not have this option. To get around that, I made a large “dummy” square shape that was transparent and covered the entire slide. I then hyper-linked that square shape back to the same slide it is already on. I ordered objects on my slide such that the “dummy” box was on top of everything except the link text or button I want people to use to navigate. This way, if someone clicks on the slide somewhere besides the button or text you want them to, they will not advance in the show.
7. Finally… publishing! Simply go to File –> Publish to web.
Then select the options and copy the link or the embed code. You can now put it easily on your website, share on social media, etc. And the presentation should still look great if people click into it via twitter on their smart phone!
Here are links to the 2 presentations I made.
Other Resources:
Some other resources I found helpful…
This individual has lots of information as well as some cool examples of how he has created “choose your own adventure” presentations and jeopardy games.
http://www.appsusergroup.org/presentations/interactive-pres
Here is a nice “cheat sheet” on importing powerpoints into Google Slides
http://teachthrutech.files.wordpress.com/2013/10/google-drive-import-ppt-to-presentations.pdf
Hope this is helpful! Many thanks to Deb for providing such a great learning resource and coaching me through creating my first non-linear PowerPoint.