
What you check and uncheck is important when you embed a video on a website if you won’t want to show related videos
The next time you embed a YouTube Video on a website, make sure no related videos show after your video plays. You might be surprised (and embarrassed) at what comes up! The videos that are played may not even be yours!
Here’s how to avoid that unfortunate situation:
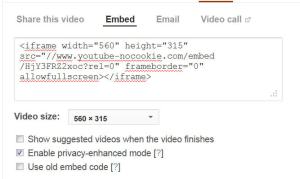
- Begin the embed process by checking “share” under the video.
- Next, decide on your video size.
- MOST IMPORTANT: UNCHECK “Show suggested videos when the video finishes.” (see above)
- You know you’ve succeeded when you can play the entire video on your website and it ends at your original beginning.
- If for some reason, you aren’t given the option to “uncheck” embedding related videos: you must add some┬á code after the letters that identify the video for example:
- The string of letters that identify the above video is: HjY3FRZ2xoc
- To avoid related videos, this must follow these letters (as it does in the above example): ?rel=0 NOTE: The last figure is a zero.
- So the entire code would be: HjY3FRZ2xoc?rel=0 (This is what appears above – if you didn’t you, would need to add the “?rel=0″
This is this the code I used to embed the above video on our FOOD website webpage:
Now, view how the embedded video plays on the webpage — play to the end (short video) to see how it ends.
Questions or comments? ahenneman@unl.edu


Pingback: How to Make a Mobile Friendly YouTube Video Embedded on a Website | Next Generation Extension