 Want some quick, short feedback from a webpage? Try using an embedded, feedback form made with SurveyMonkey. Though I use Qualtrics for indepth surveys, I found I could only link to a Qualtrics survey, while I could display a SurveyMonkey survey.
Want some quick, short feedback from a webpage? Try using an embedded, feedback form made with SurveyMonkey. Though I use Qualtrics for indepth surveys, I found I could only link to a Qualtrics survey, while I could display a SurveyMonkey survey.
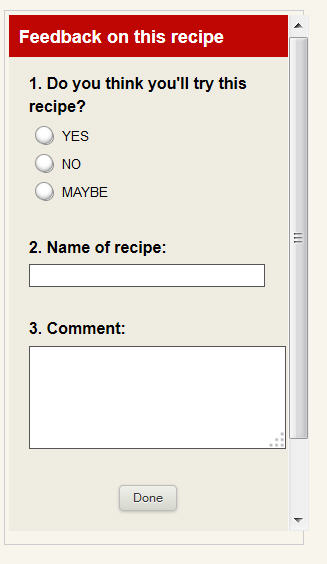
SurveyMonkey leads you through the steps to set up a “website collector.” To make it mobile friendly, I did the following:
- Made it the shortest possible width (300 px) so it displays on my smartphone.
- Adjusted comment boxes to 30 characters.
- Made the length long enough so the “Done” button shows up without scrolling down.
A few notes:
- If you want to create a customized template such as the one with the UNL red and the cream color, you will need to upgrade at least one level from the free version of SurveyMonkey.
- With the free version, you can only collect 100 responses. But that may be sufficient for your purposes.
- I designed this survey to be very short and generic enough so I could keep embedding the same survey — all respondents have to do is type in the name of what they are evaluating.
Try it out on this webpage: http://food.unl.edu/fnh/baked-kale-chips. IMPORTANT: Type “test” in the comment box so I can remove your entry when I analyze the results of this collector. Your response is anonymous.